CLIENT: Walgreens
ROLE: UX DESIGN
THE CHALLENGE
Redesign an enterprise program for managing the pharmacy used by over 8,000 stores.
Using a program over 20 years old, Walgreen’s set out on the biggest project to date; redesign the heart of the pharmacy. With over 400 designers, coders, and business stakeholders, Project Rx Renewal began in 2015. After a year of planning, a UX team was assembled. I was the first designer to be hired under the only two UX design leads running the UX portion of the project.
The current system is a program based on pop-ups and complicated and confusing screens. The average time for a new employee to learn and understand the system is six months. We were tasked to create a new program that is not only easy to use, but one that significantly increased efficiency and fostered communication between stores across the country.
The program used by the pharmacy is so complex, that the team as a whole decided to tackle one part at a time rather than attempting to work on the program as a whole. Business stakeholders were adamant about proceeding in this fashion, so the UX team had a difficult process to follow. We had many setbacks when trying to piece together different parts of the system in a seamless and user friendly manner.
The Process
The process involved sprints that included one week of solutioning, two weeks of elaborating and creating business rules, and one week of post work. While attempting to work in an agile process, the program often was riddled with miscommunication and conflicting solutions.
As a UX designer, I feel that defining the problem, collaborating with the team, and sketching possible solutions is vital. Research and iterating on proposed ideas is an integral part of creating a successful product. Unfortunately with the scope of the project, this was often an impossible process to follow, but we iterated on design process and made sure no matter how we were working, we kept in touch with research, stakeholders, and other designers for collaboration.
An ask from business was to create a dashboard for the system where the user can easily access all information and see the state of the pharmacy. I partnered with another designer to create a task board where users can see what the most important matters needed tending to in the prescription fill process.
In this project, my design partner and I had adequate time to create a solution. We began by looking at research that had been done on the current system in attempt to find the pain points. We then did a contextual inquiry by visiting a pharmacy and interviewing employees. Based on the information we gathered, we created design principles that were most important to the users.
Design Principles
Understand the health of the pharmacy.
By looking at the program, the status and health of the pharmacy should be apparent and in full view
Ease of Use and Accessibility
Employees should know what needs to be done next and how to do it
Personalized to Pharmacy Needs
Have a personalized system that provides not only information about the current state of the pharmacy, but also what to expect in the coming hours.
We researched design patterns of to do lists, planners, and scheduling. We wanted to encompass a way to not only view this information on a desktop, but also a mobile device. We also researched current patterns of dashboards, user profiles, and notifications.
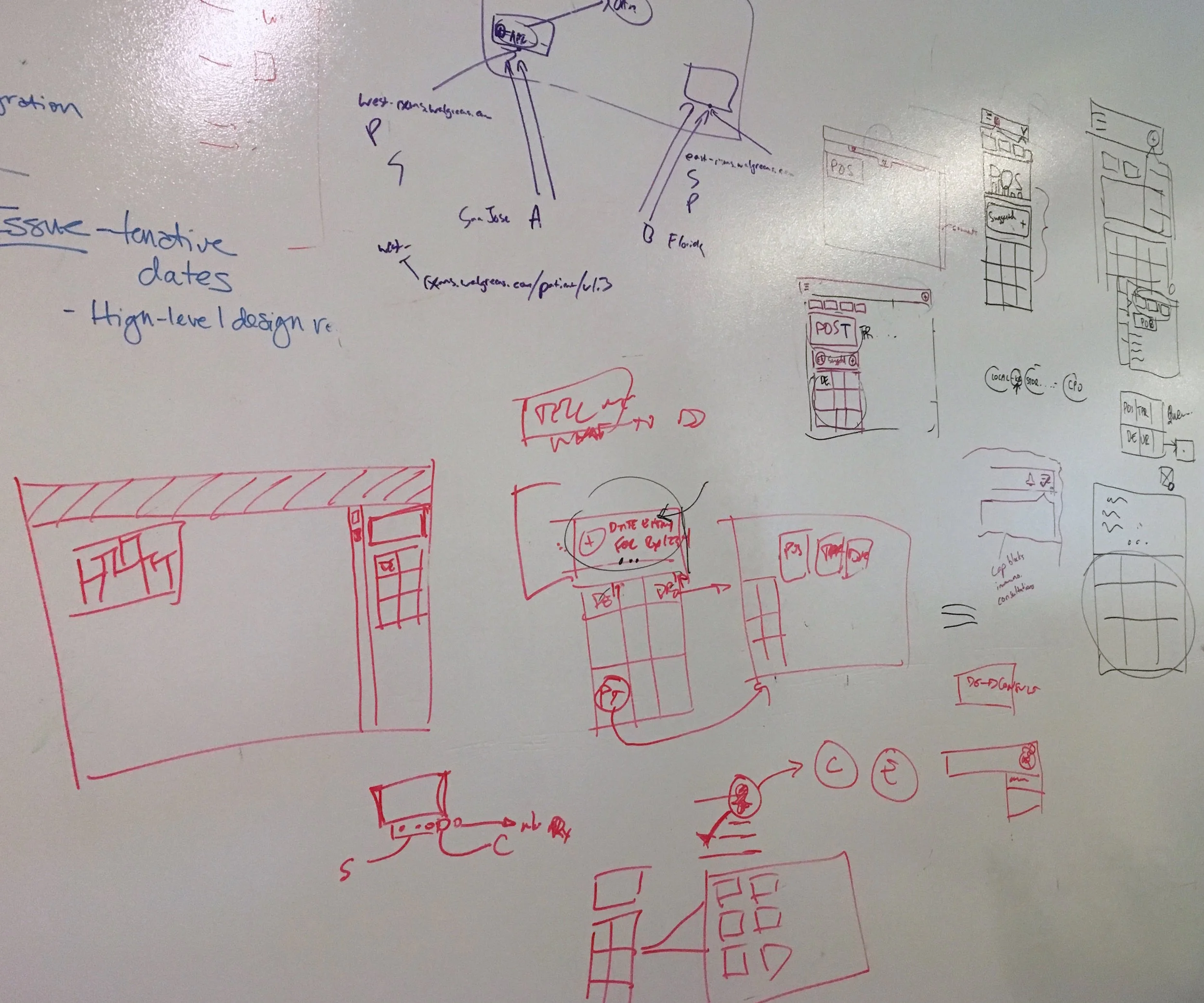
Stakeholder Whiteboarding
I have found in practice, that in the beginning of a project, it is important to level set expectations and pull SME knowledge from stakeholders. The best way I have found to do this is to hold a whiteboarding session with stakeholders as one of the first steps.
In a white boarding session, we listed pinpoints and matched them with solutions based on our research. After deciding on the best solutions, we separated and sketched our own vision of what the task board could be.
I initially focused on an approach that would allow users to see a daily view of the expected peak times, so they could prioritize tasks based on the expected volume of work throughout the day. I used patterns from the research we had done and decided that a daily planner combined with a chart to easily view expected peak times.
Sketching
Before ideating in digital programs, I find it helpful to sketch on paper. This way all of my brain power goes towards solving the problem rather than fonts and spacing. Those things are super important but form follows function.
Although there are tasks that can only be performed by pharmacists, I felt that it was important to show all users the tasks that needed to be done. If they had access to all of the pharmacy information, they could make more informed decisions on what task to complete next.
After sketching proposed solutions, my design partner and I regrouped to share our visions. We had another whiteboarding session to combine the best aspects of each design. While I had focused on a way to plan throughout the day, he focused on urgent tasks that were user specific. After elaborating on our designs, we separated once again to iterate on our proposed designs. I incorporated his idea of viewing urgent tasks into my wholistic design.
We once again joined forces to examine the proposed solutions. At that point we made rough wireframes on the whiteboard.
The central aspects of the design included:
A chart view of peak times based on prescription pickup times.
A list view of the next prescriptions due to be picked up.
A list of pharmacy tasks showing the number of each task that needed to be completed.
Feeling good about the solution we reached, we decided to share with the business stakeholders the wireframes we created.
The idea of the task board was well received by business. The concerns they raised were
Often customers picked up their prescriptions at times different than the time they requested. This would make predicting peak times impossible. While the information is useful by seeing when the majority of prescriptions were scheduled to be picked up (i.e. lunch and after work,) the specific pickup times were often ignored.
While seasoned employees are aware of what tasks are important to be completed immediately, newer employees needed more guidance.
Seeing a list of individual prescriptions would be unnecessary due to the fact that customers often disregarded the pick up time they requested.
After discussing problems and solutions with stakeholders, we held another white boarding session to iterate on the design. We decided to remove the list of individual prescriptions, as well as the peak time chart. We kept the list of tasks with the number pending, and the ability for all employees to see the tasks needing to be completed. We then needed to solution a way for seasoned employees to complete tasks as well as aiding new employees in understanding the urgency of each task.
Axure Prototype
Axure was the prototyping tool used by Walgreens at the time. It is a big, cumbersome program, but does allow for very specific and complex interactions. This program is very helpful when testing complex systems.
The final solution we created consisted of an ever-present task board showing what tasks were pending and the number of tasks in each category. This gave a sense of the health of the pharmacy as a whole and aided users in determining which task should be completed next. With new users in mind, we created a “suggested task.” This task would be determined by the system in order to guide any user through the day without feeling lost or overwhelmed.
This project was massive, but the ability to modernize a system that is vital to so many people was quite rewarding. I feel like working with a partner to share ideas, yet having time to sketch and brainstorm on my own created the best solutions. The ability to work with product owners in a way where we still had complete control of the design process was ideal.